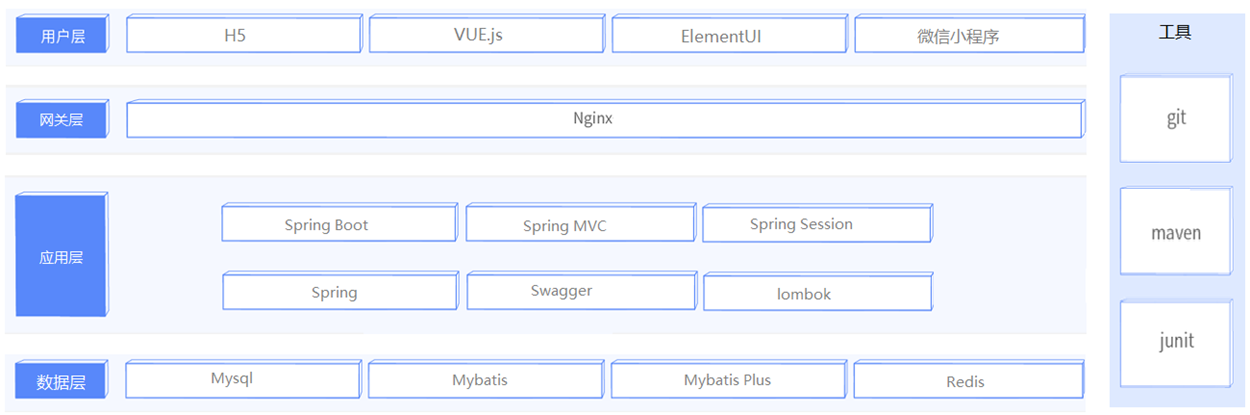
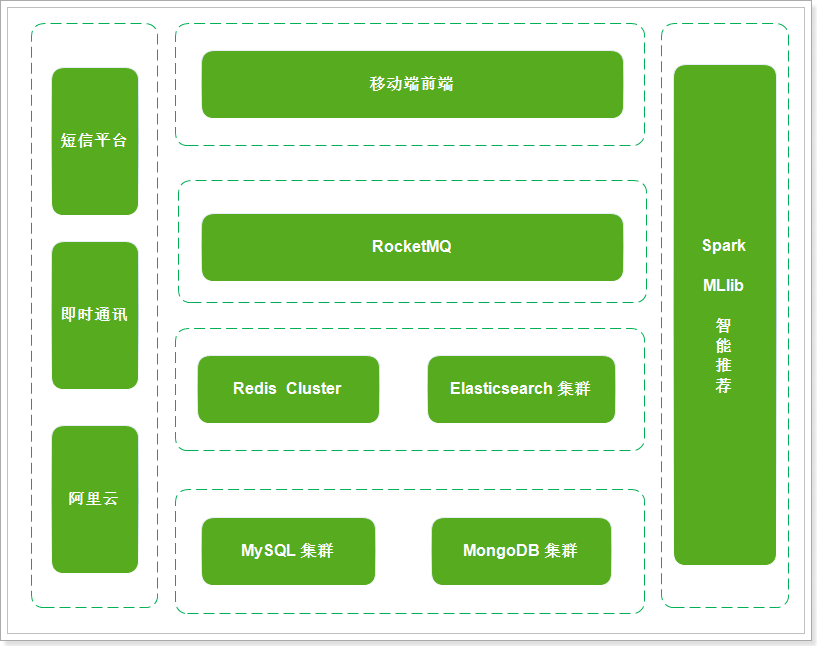
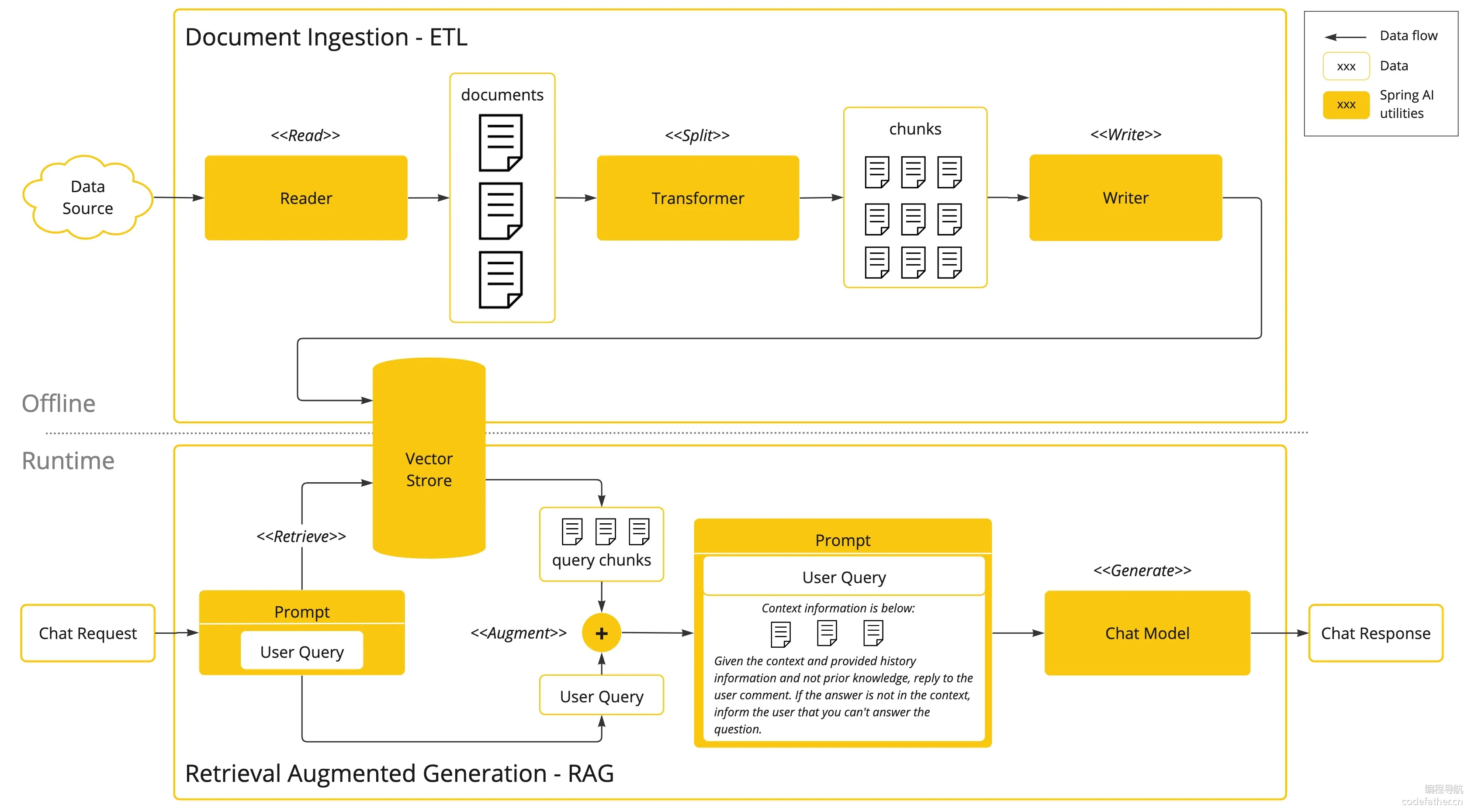
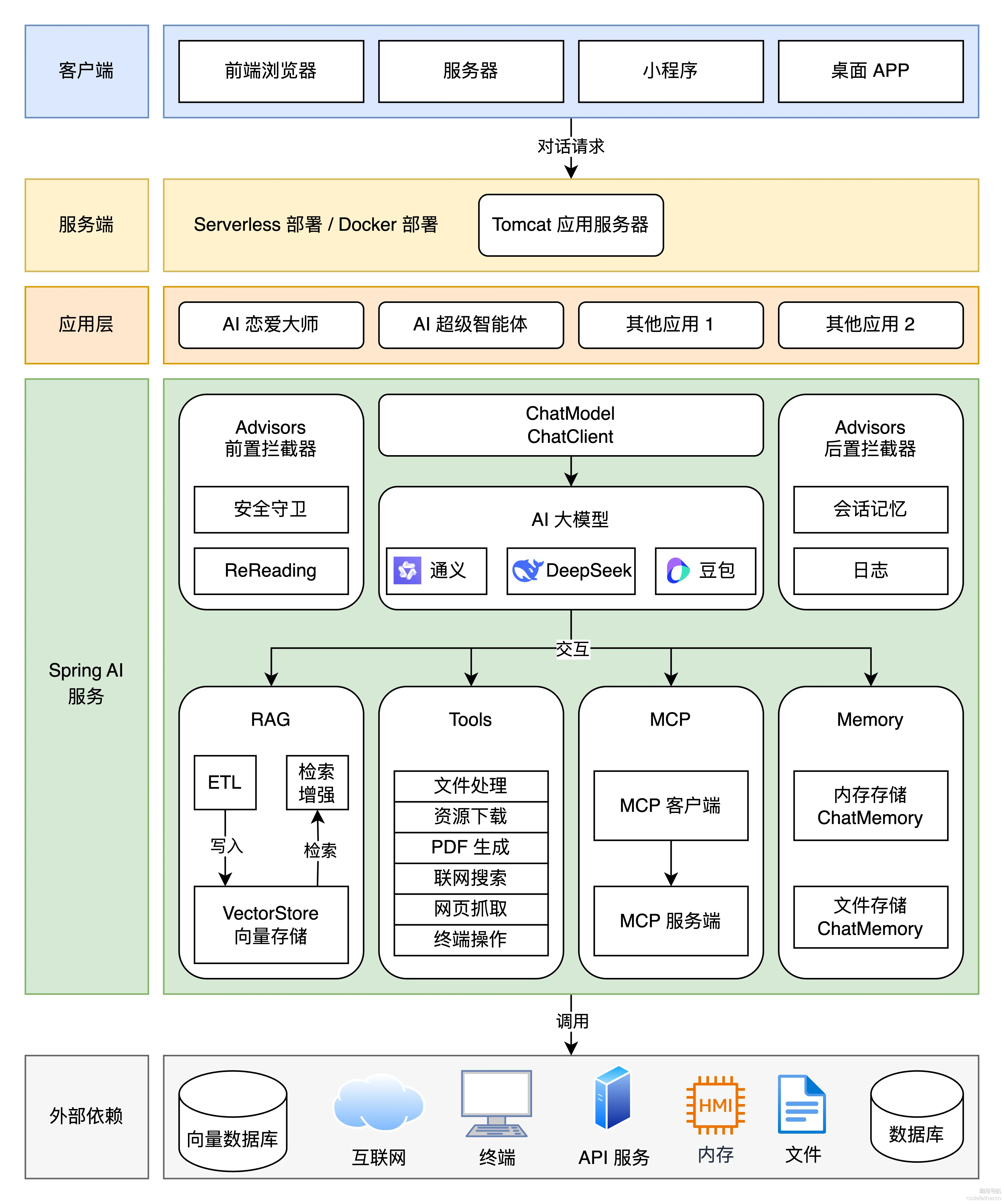
Loading... <div class="tip inlineBlock share"> 前言:此归档汇聚了我精心创作的一系列技术学习类文章,内容涵盖算法解析、前后端开发要点,以及丰富详实的项目实战经验分享 。 </div> <button class=" btn m-b-xs btn-info " onclick="window.open('https://blog.fivk.cn/github.html','_blank')">我的开源项目</button> <button class=" btn m-b-xs btn-info " onclick="window.open('https://blog.fivk.cn/archives/1468.html','_blank')">SSM开发常用模板</button> <button class=" btn m-b-xs btn-info " onclick="window.open('https://blog.fivk.cn/archives/1820.html','_blank')">SpringBoot开发常用模板</button> ## 算法笔记 包括从上大学开始写的C语言笔记和学习的一些算法技巧。 <button class=" btn m-b-xs btn-success " onclick="window.open('https://blog.fivk.cn/category/C/','_blank')">C/C++</button> <button class=" btn m-b-xs btn-success " onclick="window.open('https://blog.fivk.cn/category/data-structure/','_blank')">数据结构</button> <button class=" btn m-b-xs btn-success " onclick="window.open('https://blog.fivk.cn/category/algorithm/','_blank')">算法基础</button> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1075.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/themes/handsome/assets/img/sj/6.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】STL模板</p> <div class="inster-summary text-muted"> 这是当时学习留下的笔记,现在做一个汇总,希望对大家有用。1.STL简介2.字符串和数组3.队列queue是普通队列... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1028.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2022/01/3081956191.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】动态规划合集</p> <div class="inster-summary text-muted"> 闫氏dp分析法用于求有限集中的最值。方法:依次考虑,层层递进,将每一个条件从1开始考虑,再将每一种情况用数组的方式... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ## 前端开发 <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1869.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/04/500226091.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【前端笔记】HTML5</p> <div class="inster-summary text-muted"> 第一个前端程序两步完成一个网页程序第一步:使用记事本,编写代码在E盘下保存路径E:/itbaizhan/..., ... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/2125.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/04/531231130.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【前端笔记】CSS3</p> <div class="inster-summary text-muted"> CSS简介CSS概念CSS(Cascading Style Sheets)层叠样式表,又叫级联样式表,简称样式表C... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/2195.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/04/2667109830.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【前端笔记】JavaScript</p> <div class="inster-summary text-muted"> JavaScript简介JavaScript介绍JavaScript 是一种轻量级的脚本语言。所谓“脚本语言”,指... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/2220.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/04/3086294770.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【前端笔记】ES6</p> <div class="inster-summary text-muted"> 命令行工具在正式讲解ES6新特性之前,我们需要了解一些命令行工具,在日后的课程中,我们会经常用到命令行常用命令行工... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/2256.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/04/1680611967.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【前端笔记】Vue3</p> <div class="inster-summary text-muted"> Vue是什么?为什么要学习他Vue是什么?Vue是前端优秀框架, 是一套用于构建用户界面的渐进式框架为什么要学习V... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> > 尚硅谷Vue2+Vue3全家桶:[https://github.com/emmmua/study_vue](https://github.com/emmmua/study_vue) <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/2297.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/05/1172341849.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【项目实战】小兔鲜儿Vue3企业级项目</p> <div class="inster-summary text-muted"> 课程介绍黑马程序员前端Vue3小兔鲜电商项目实战,vue3全家桶从入门到实战电商项目。项目技术栈Create-Vu... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/3303.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/themes/handsome/assets/img/sj/6.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【前端开发】开发技巧汇总</p> <div class="inster-summary text-muted"> </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ## 后端开发 包括JavaSE、JavaWeb、以及主流框架,我走的是Java路线,主要看黑马程序员的视频,所以文章上会有很多黑马程序员的内容,b站上都有,强力推荐。 ### 1. Linux  <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1109.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2022/03/733669895.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】Linux笔记</p> <div class="inster-summary text-muted"> 笔记主要内容有各种项目后端服务器的配置与使用方式,内容包括Linux常用命令、文件操作、环境安装与配置、shell... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/3468.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/12/1899044379.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】Docker常用项目部署</p> <div class="inster-summary text-muted"> 使用Docker也有一段时间了,开始在AcWing听不懂,然后跟着黑马的教程学习在微服务章节时听懂了,现在也经常用... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/6610.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/themes/handsome/assets/img/sj/6.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】常用Linux应用安装</p> <div class="inster-summary text-muted"> </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ### 2. JavaSE  <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/804.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/03/3646524632.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】JavaSE</p> <div class="inster-summary text-muted"> 一、 写在前面放弃不难,但坚持一定很酷!二、怎样学好 Java ?JavaWeb的知识总体来说有三个大模块:Jav... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ### 3. JavaWeb  <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1201.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/03/3496160000.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】JavaWeb学习笔记</p> <div class="inster-summary text-muted"> 废话少说,加油!笔记来自各个论坛、b站、书籍、上课内容等等..学习视频: 配套资源:内容 </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ### 4. 基础框架  <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1327.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2023/03/2178874511.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】基础框架</p> <div class="inster-summary text-muted"> 废话少说,加油!笔记来自各个论坛、b站、书籍、上课内容等等...1. Spring2.SpringMVC3. Ma... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ### 5. 微服务技术栈  <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1614.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2022/08/621549761.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】微服务基础</p> <div class="inster-summary text-muted"> 1.SpringCloud2.Docker3.MQ4.额外补充 </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/3337.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/uploads/2022/08/621549761.png);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【知识总结】微服务进阶</p> <div class="inster-summary text-muted"> 主讲内容:Sentinel、分布式事务Seata、分布式缓存Redis、多级缓存Redis、RabbitMQ进阶、... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ## 项目实战 一些自学的项目、b站黑马的、知识星球的,做一个记录。 ### 1. 瑞吉外卖 做一个外卖平台的项目,2022-06-08现在开始!!!  <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1427.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/themes/handsome/assets/img/sj/6.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【项目实战】瑞吉外卖项目实战</p> <div class="inster-summary text-muted"> 今天开始做这个项目,用上之前学过的知识,加油!!第一章 瑞吉外卖项目第二章 Git第三章 Linux第四章 Red... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ### 2. 探花交友 又是黑马的一大项目,练习微服务基础  前端: * flutter + android + 环信SDK + redux + shared_preferences + connectivity + iconfont + webview + sqflite 后端: * Spring Boot + SpringMVC + Mybatis + MybatisPlus + Dubbo * Elasticsearch geo 实现地理位置查询 * MongoDB 实现海量数据的存储 * Redis 数据的缓存 * Spark + MLlib 实现智能推荐 * 第三方服务 环信即时通讯 * 第三方服务 阿里云 OSS 、 短信服务 * 第三方服务 虹软开放平台 / 阿里云 <div class="preview"> <div class="post-inser post box-shadow-wrap-normal"> <a href="https://blog.fivk.cn/archives/1643.html" target="_blank" class="post_inser_a no-external-link no-underline-link"> <div class="inner-image bg" style="background-image: url(https://blog.fivk.cn/usr/themes/handsome/assets/img/sj/6.jpg);background-size: cover;"></div> <div class="inner-content" > <p class="inser-title">【项目实战】探花交友项目实战</p> <div class="inster-summary text-muted"> 又是黑马的一大项目,练习微服务基础00-前置课dubbo01-项目介绍与环境搭建02-完善用户信息03-Mongo... </div> </div> </a> <!-- .inner-content #####--> </div> <!-- .post-inser ####--> </div> ### 3.短链接系统 <div class="tip inlineBlock info simple"> 当时上班需要,然后找了知识星球-马丁的短链接系统,改进加上Hadoop。 </div> > 项目地址:https://github.com/emmmua/short-link ### 4.AI超级智能体项目 <div class="tip inlineBlock info simple"> 来自编程导航,鱼皮的项目,入门学习Ai使用,2025年4月。 </div> #### AI超级智能体项目学习 - AI 应用平台的使用 - 接入 AI 大模型 - AI 开发框架(Spring AI + LangChain4j) - AI 大模型本地部署 - Prompt 工程和优化技巧 - 多模态特性 - Spring AI 核心特性:如自定义拦截器、上下文持久化、结构化输出 - RAG 知识库和向量数据库 - Tool Calling ️工具调用 - MCP 模型上下文协议和服务开发 - AI 智能体 Manus 原理和自主开发 - AI 服务化和 Serverless 部署 #### 技术选型 项目以 Spring AI 开发框架实战为核心,涉及到多种主流 AI 客户端和工具库的运用。 - Java 21 + Spring Boot 3 框架 - ⭐️ Spring AI + LangChain4j - ⭐️ RAG 知识库 - ⭐️ PGvector 向量数据库 - ⭐ Tool Calling ️工具调用 - ⭐️ MCP 模型上下文协议 - ⭐️ ReAct Agent 智能体构建 - ⭐️ Serverless 计算服务 - ⭐️ AI 大模型开发平台百炼 - ⭐️ Cursor AI 代码生成 + MCP - 第三方接口:如 SearchAPI / Pexels API - Ollama 大模型部署 - Kryo 高性能序列化 - Jsoup 网页抓取 - iText PDF 生成 - Knife4j 接口文档  #### 架构设计 从客户端发送请求开始,自上而下经过一系列处理,最终得到响应结果。架构图如下:  > 项目地址:[https://github.com/emmmua/ai-agent](https://github.com/emmmua/ai-agent) 最后修改:2025 年 05 月 12 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 53 如果觉得我的文章对你有用,请随意赞赏
1 条评论
这个归档页面做的好赞,zb有免费的文章归档,一个比一个丑。